مرحباً بكم اخواني في مدونتي اضافات بلوجر طريق كل مدون الى النجاح
أحب اعتذر منكم لانني مقصر هذه الفترى بسبب الانشغلات ومشاغل الحياة
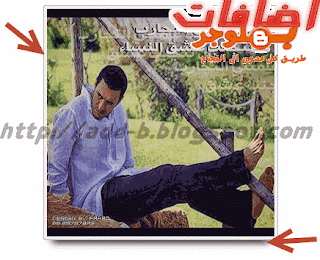
درسنا اليوم يتكلم عن أطار للصور في مدونات بلوجر ..(طلب من احد الاخوان) في موضوع اطلب أي شرح
دروس بلوجرأولا نتجه الى
لوحة تحكم >> القالب >> تحرير
أحب اعتذر منكم لانني مقصر هذه الفترى بسبب الانشغلات ومشاغل الحياة
درسنا اليوم يتكلم عن أطار للصور في مدونات بلوجر ..(طلب من احد الاخوان) في موضوع اطلب أي شرح
دروس بلوجرأولا نتجه الى
لوحة تحكم >> القالب >> تحرير
Html
الان نبحث عن
]]></b:skin>
اضف الكود التالي فوقه مباشرتاً
هذا الكود الاصلي
img {
border: 15px solid #000;
background: #000;
filter:alpha(opacity=60);
opacity:0.6;
padding: 1px;
}
الكود التالي معدل
img {
border: 15px solid #33B0EA;
background: #FF0000;
filter:alpha(opacity=0);
opacity:1.0;
padding: 1px;
}
الذي هو باللون السمائي هو الاطار الخارجي
الذي هو بالون الاحمر الاطار الداخلي
الذي هو باللون الاصفر الشفافيه
الذي هو بالون البرتقالي هو عرض الاطار
الان نبحث عن
]]></b:skin>
اضف الكود التالي فوقه مباشرتاً
هذا الكود الاصلي
img {
border: 15px solid #000;
background: #000;
filter:alpha(opacity=60);
opacity:0.6;
padding: 1px;
}
الكود التالي معدل
img {
border: 15px solid #33B0EA;
background: #FF0000;
filter:alpha(opacity=0);
opacity:1.0;
padding: 1px;
}
الذي هو باللون السمائي هو الاطار الخارجي
الذي هو بالون الاحمر الاطار الداخلي
الذي هو باللون الاصفر الشفافيه
الذي هو بالون البرتقالي هو عرض الاطار
تم تجديد الموضوع أطار ثانيابحث عن
]]></b:skin>
كما بالشرح السابق واضف قبله
الكود
.post-body img {
padding: 4px;
border: 1px solid #AAA;
background-color: #F0F0F0;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 0 15px 10px -12px black;
-moz-box-shadow: 0 15px 10px -12px black;
box-shadow: 0 15px 10px -12px black;
}
وأيضا تستطيع تغيير الالوان والاحجام
اتمنى اني كون الشرح وافي وكافي سيتم نشر موضوع ثاني عن اطار للفيديو . دمتم بود
]]></b:skin>
كما بالشرح السابق واضف قبله
الكود
.post-body img {
padding: 4px;
border: 1px solid #AAA;
background-color: #F0F0F0;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 0 15px 10px -12px black;
-moz-box-shadow: 0 15px 10px -12px black;
box-shadow: 0 15px 10px -12px black;
}
وأيضا تستطيع تغيير الالوان والاحجام
اتمنى اني كون الشرح وافي وكافي سيتم نشر موضوع ثاني عن اطار للفيديو . دمتم بود





















 اعلن هنا
اعلن هنا أعلن هنا
أعلن هنا